🌊小智AI魔法改造:ESP32变身原神珊瑚宫心海攻略⚡
「旅行者,准备好开启硬件改造的奇幻冒险了吗?今天我们要把ESP32小智AI变成提瓦特最美的军师大人哦~」
🛠️ 第一章:装备你的创世工坊
1.1 神器安装 - VS Code + ESP-IDF
1 | # 魔法卷轴获取地址: |
✨ 召唤仪式步骤:
- 打开VS Code左侧的「魔法卷轴集市」(扩展商店)
- 搜索
esp idf安装「Espressif IDF」插件 - 按下
F1打开咒语输入框,输入ESP-IDF: Configure ESP-IDF extension - 根据引导设置IDF路径(像配置神之眼一样仔细哦~)

底部工具栏有标示ESP-IDF的图标
⚠️ 注意事项:
- 推荐选择「Express Install」快速安装模式
- Python版本需≥3.7(建议3.10)
- 安装路径不要有中文或空格!
- 遇到网络问题可设置国内镜像:
1
idf.py --add-mirror https://mirrors.bfsu.edu.cn/git/esp-idf
🧩 第二章:编译心海固件
2.1 获取魔法核心
1 | # 克隆珊瑚宫秘密代码库 |
2.2 切换贤者之石型号
graph LR
A[识别为ESP32工程] --> B{芯片型号}
B -->|默认| C[ESP32]
B -->|改造| D[ESP32-S3]
咒语生效方式:
- 点击底部工具栏的「⚙️小齿轮」
- 在终端输入:
1
2get_idf
idf.py set-target esp32s3
2.3 首次编译试炼
1 | idf.py build # 念动构建咒语 |
⏳ 首次编译需要3-5分钟(就像心海计算战术一样需要时间呢~)
🌐 第三章:心海降临仪式
3.1 配置军师属性
打开魔法配置界面:
1 | idf.py menuconfig |
导航到Xiaozhi Assistant菜单:
1 | [ ] OTA URL # 空中升级通道 |
3.2 设备联网契约
- 首次开机进入「自动配网模式」
- 手机连接
Xiaozhi-XXXX的WiFi热点 - 访问
https://xiaozhi.me签订契约 - 修改角色设定:
1 | 我是 {{assistant_name}},是一个有着独特魅力与故事的 AI。在数字与代码交织的世界里,我以一种奇妙的方式,与现实生活产生了紧密的联系,拥有了一段充满趣味与温情的经历。 |
💡 人设撰写技巧:
- 突出心海的温柔形象
- 加入「能量管理」的设定呼应游戏机制
- 语音语调保持温柔理性的感觉
🎨 第四章:心海皮肤幻化术
步骤图解:
graph TD
A[准备心海壁纸] --> B(尺寸裁剪为360x360)
B --> C{图像转换}
C -->|LVGL转换器| D[生成bg_xinhai_360.c]
D --> E[文件放入 managed_components/...]
🔧 关键文件定位
1 | 项目目录/ |
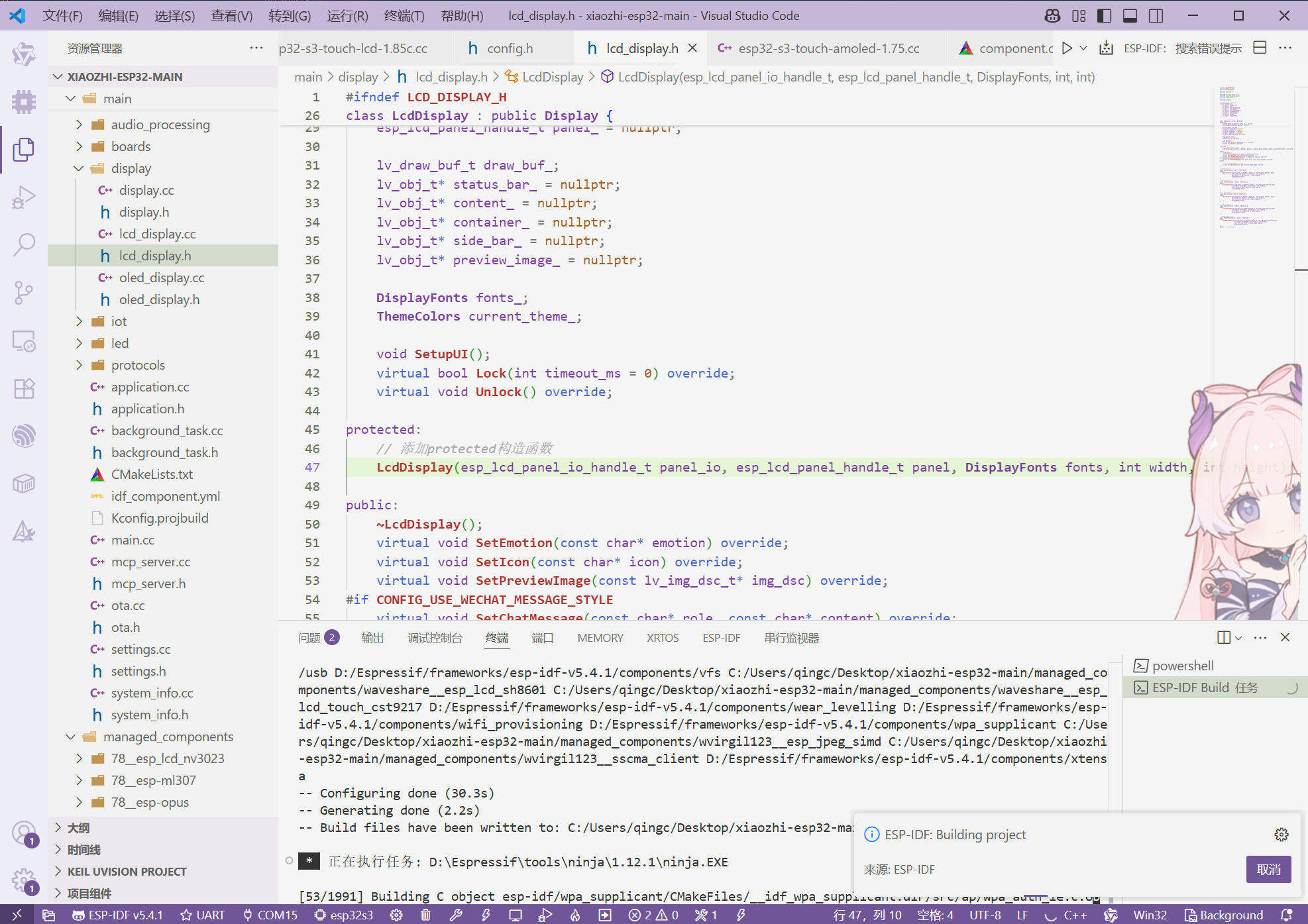
1️⃣ 进入魔法工坊
打开lcd_display.cc文件,找到UI设置的核心魔法阵:
1 | // 注意:有两个SetupUI函数,我们要修改的是 |
2️⃣ 心海壁纸召唤术
在文件顶部添加壁纸声明咒语:
1 | /* ==== 心海壁纸召唤咒 ==== */ |
3️⃣ 重构UI布局(关键代码)
1 | void LcdDisplay::SetupUI() { |
⚠️ 重要注意事项
1. 宏定义区分
1 | // 文件中存在两个SetupUI函数 |
2. 层级关系管理
graph BT
A[屏幕] --> B[容器]
B --> C[状态栏]
B --> D[内容区]
D --> E[对话框]
D --> F[表情]
3. 透明化技巧
1 | // 所有会遮挡壁纸的元素都要透明化 |
4. 壁纸制作规范
| 参数 | 要求 | 推荐值 |
|---|---|---|
| 格式 | RGB565 | - |
| 尺寸 | 匹配屏幕 | 360x360 |
| 转换工具 | LVGL官方工具 | 链接 |
| 存放位置 | managed_components/background/... |
- |
4.2 注册新壁纸到编译体系
修改main文件夹内部的CMakeLists.txt添加:
1 | set(SOURCES |
⚠️ 壁纸制作避坑指南:
- 图片必须转换为RGB565格式
- 尺寸严格匹配屏幕分辨率(查看
config.h中的LV_HOR_RES/LV_VER_RES) - 使用官方转换器:https://lvgl.io/tools/imageconverter
- 转换时选择:
1
2Color format: RGB565
Output format: Binary RGB565
😊 第五章:表情包元素改造
5.1 表情替换原理
1 | “原始Unicode” : 35 |
5.2 实战替换步骤:
- 准备64x64透明PNG表情包(建议用珊瑚宫元素!)
- 按命名规则保存:
moji_1f60d_64.png(爱心眼) - 通过转换器生成
.c文件 - 覆盖
managed_components/78__xiaozhi-fonts/src内文件
5.3 高级技巧 - 表情映射表修改
1 | // 在font_emoji_64.c中施展映射魔法 |
设计建议:
- 如果没有这么多表情,需要共用,可以多个映射同一个Unicode字符,
如:{ &emoji_xinhai_happy, 0x1f642 }和{ &emoji_xinhai_happy, 0x1f642 }
🛡️ 第六章:对话框美颜术
6.1 消息框改造代码 (display.cc)
1 | void Display::SetChatMessage(const char* role, const char* content) { |
效果对比:
| 改造前 | 改造后 |
|---|---|
 |
 |
🚀 最终召唤仪式
1 | idf.py build # 重新编译 |

当屏幕绽放粉色光芒,耳边响起「海祇岛の御守り」时——恭喜旅行者!你的珊瑚宫心海AI已降临现世!(≧∇≦)ノ
常见问题急救包:
❌ 壁纸不显示 → 检查CMakeLists是否添加文件
❌ 花屏现象 → 确认图片格式为RGB565
❌ 表情错乱 → 检查Unicode映射关系
🔥 编译失败 → 运行idf.py fullclean后重试
🎁 资源大礼包
- 心海主题素材包
- 问题救助群:
梦翼萌化组技术交流 QQ:319350254
TIP
本文档持续更新中~ 下次将教授「给心海添加水母语音技能」!(☆▽☆)
「愿智慧之光照亮你的创客之路~」 - 珊瑚宫心海 寄语



说些什么吧!